ブラウザのデフォルトスタイルをリセットする
2009-05-27 (wed)
記念すべき(?)第一回目。
「CSSリセットしろクズが」と言われて色々ググりまくったり、色々なサイトを田代したのはいい思い出。
IE、Firefox、Safari、Opera、Chrome、etc...
それぞれのブラウザには初期値が違ったデフォルトのスタイルが適用されている。
例えばbody要素の余白が違ったり、フォントの字体やサイズが違ってたり他にも色々。
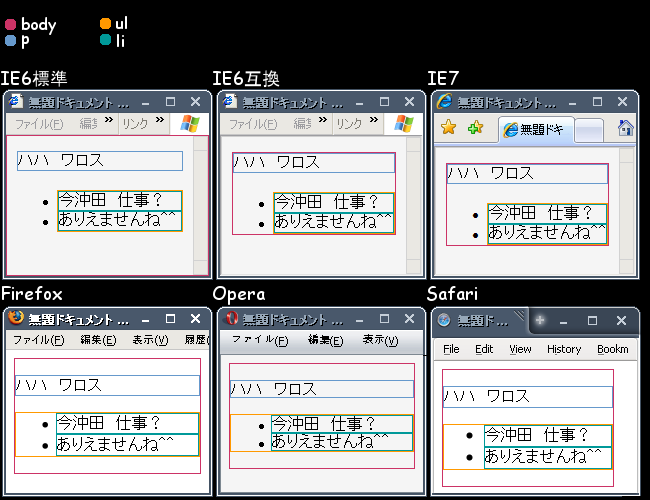
とりあえず、以下のソースコードに1pxのborderだけつけて比較。
<body>
<p>ハハ ワロス</p>
<ul>
<li>今沖田 仕事?</li>
<li>ありえませんね^^</li>
</ul>
</body>

しかも同じ種類のブラウザでも、バージョンやOSによってデフォルトのスタイルが違うという…
なので各ブラウザで見た目の違いが無い様にするには、そのデフォルトのスタイルをリセットして統一すればいい。
統一してしまえば各ブラウザの表示の違いが無くなり、差異を気にすることなくサイトを作れるようになる。
おいしい。
ただし、差異が無くなるといっても
『初期設定されたデフォルトスタイルの違いによる表示の差異がなくなる』
のであって、各ブラウザのバグや独自の解釈の仕方による表示の違いを無くせるわけでは無いので注意。
ユニバーサルセレクタでリセット
ユニバーサルセレクタ(*)を使用するリセット方法。
これが一番簡単で手っ取り早く全要素のスタイルを一括リセットできる。
* {
margin: 0;
padding: 0;
}
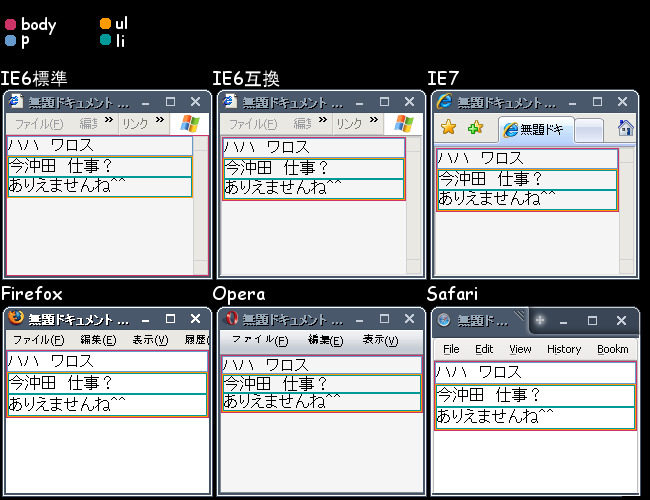
コレをさっきのソースに適用。

余白が0になってどのブラウザも見た目が同じになった。
まだ行の高さなんかが若干違っているけれど、見た目を同じにしたい所を追加指定すればいい。
IE6の標準モードだけbody要素のボーダーがおかしいのは、IE6の標準モードが間違った解釈してるかららしい。
簡単に一括リセットがかけられるけどデメリットもある。
デフォルトのままでもいい要素がある場合、スタイルを一度りセットした後にリセットする前と同じスタイルを指定するという二度手間になる。
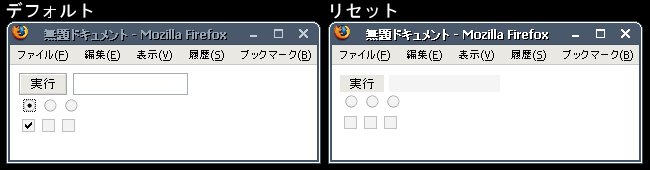
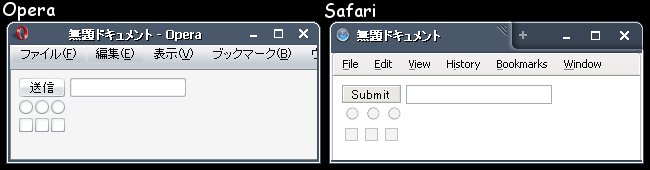
また、border:noneを指定するとfrom回りのボタンや入力欄のボーダーが消えるため、何処が入力欄か分かりづらくなる。

無理にリセットしなくてもOperaとかデフォルトのform回りは綺麗でかっこよかったりするし。
何でもかんでもリセットすればいいってもんじゃないイイ例。
今この方法使ってる人いないんじゃないかな。

各要素ごとにリセット
そのまんま各要素ごとにリセットをかけていく方法。
サイトに必要な要素を列挙して、スタイルを1つ1つリセットしていく。
body,p,ul,li {
margin: 0;
padding: 0;
}
この方法なら各ブラウザの持つデフォルトスタイルのイイ所を活かしつつ、見た目を統一することも出来る。
どの要素をリセットしておけばいいか分からなかったら、最低でもブロックレベル要素の余白(marginとpadding)を0にして、
その他の要素は必要に応じて指定していけばいいんじゃないかな。
ユニバーサルセレクタでのリセットと違って、個別にリセットしていくので何をリセットしてあるのか分かりやすい。
必要ない要素までリセットしてまた元に戻す二度手間もないし、そのことを気にする必要も無い。
修正も楽だし、自分専用にリセットCSSを染め上げることが出来るのもいい。
デメリットは強いて挙げるとすれば、各要素を列挙する作業が手間な事とサイト毎に内容が変わる事くらい。
手間といっても、作業中にどの要素をリセットしたか覚えられるし、メリットの方が大きいと思う。
サイト毎に内容が変わるのなんて当たり前だしデメリットにもならないか。
YUI Reset CSSを参考にする
Yahoo! UI Library: Reset CSS
Yahoo User Interface(以下:YUI)に掲載されているリセットCSS。
ココのリセットCSSをベースにしてる人多いんじゃないかな。
リセットCSSファイル作ってみたいけど、どうしたらイイかわからんちん!
という人はここで紹介されているものを参考にすると幸せになれるかも。
body,div,dl,dt,dd,ul,ol,li,
h1,h2,h3,h4,h5,h6,
pre,form,fieldset,input,textarea,
p,blockquote,th,td {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
fieldset,img {
border:0;
}
address,caption,cite,code,dfn,em,strong,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym { border:0;
}
そのまんま使えなくも無いけど、何処かしら修正する箇所が出てくるはずだから、あくまでベースとして自分専用のリセットCSSファイルを作る参考にするといいと思う。
テンプレにして後から必要に応じて少しずつ要素の追加削除を繰り返してるうちに、気がつけば自分専用のリセットCSSが出来上がってるはず。
ボクはYUIリセットCSSをベースにして、よく使うもの以外バッサリ削ったものをテンプレ化。
その後サイト作りながら追加したり、さらに削ったりしてる。
自分専用は自分で作るしかない
ユニバーサルセレクタでリセットするにしろ、各要素ごとにリセットするにしろ、作る人や作るサイトによってファイルの内容が変わってくる。
「参考に出来るテンプレ」があっても、弄らないでどのサイトにも使えて誰にでも使いやすいという万能な完成型がない。
YUIのリセットCSSをそのまま流用できたとしても、後から足りない要素を追加したり必要がない要素を削って容量を減らしたりする必要が絶対でてくる。
結局のところ、自分にぴったりで一番使いやすいリセットCSSは自分で作るしかないという。
おまけで晒し(2009.05.27)
html,body,div,dl,dt,dd,ul,ol,li,
h1,h2,h3,h4,h5,h6,pre,
form,fieldset,input,textarea,
p,blockquote,th,td {
margin: 0;
padding: 0;
}
h1,h2,h3,h4,h5,h6 {
font-size: 100%;
font-weight: normal;
}
ol,ul {
list-style: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
fieldset,img {
border: 0;
}
img {
vertical-align: bottom;
}
address,caption,cite,code,
dfn,em,strong,th,var {
font-style: normal;
font-weight: normal;
}
caption,th {
text-align: left;
}
q:before,q: after {
content: '';
}