IE6/7:borderと背景画像
背景画像つけたボックスの周りにborderで枠線つけようとしたときによくある微妙なズレ。
IEではborderと背景画像が分かれて表示されてるのに、FirefoxやらSafariだとborderと背景画像が被って表示されたり…
ちゃんとボックスと同じサイズの背景画像使ってるのにIEと他のブラウザでズレて表示されたり…

そんなborderと背景画像の問題の原因と回避方法をメモ。
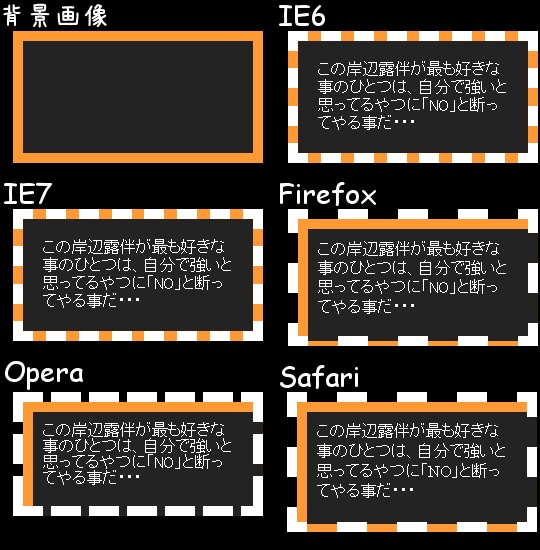
各ブラウザのborderと背景画像の表示位置
なんでこんなズレがあるかというと、それはborderと背景画像を同時に指定した時のIEとIE以外のブラウザで背景画像の表示開始位置が変わってくるからだ。
xhtml(xml宣言あり)
<div class="c1">
<div class="c2">
この岸辺露伴が最も好きな事のひとつは、自分で強いと思ってるやつに「NO」と断ってやる事だ・・・
</div>
</div>
css
div.c1 {
width: 250px;
}
div.c2 {
background: url(img/bug002.jpg) no-repeat 0 0;
padding: 20px;
border: 10px #fff dashed;
}
テキストを書いたdiv要素をさらにdiv要素で括り、外側のボックス(div.c1)にwidth:250pxを指定、内側のボックス(div.c2)に背景画像とpadding:20pxとborder:10px #fff dashedを指定。
この例でどう変わってくるかというと

こうなる。
IEでは背景画像の表示開始位置がborderと同じで、borderと重なって表示される。
他のブラウザでは、背景画像の表示開始位置がborderの内側で、borderと重ならない。
solidのボーダーを指定し、パターン系のテクスチャーなどをリピートさせる場合はズレなんて気にする必要ないから大丈夫だけれも、dashedやdottedのborderを指定したりボックスの幅いっぱいのイラストを配置した場合同じ見た目にならない。
後者の場合でborderを表示させるならborderの指定はせず(border:none)、背景画像に直接borderを書き込んでしまえば同じ見た目に出来る。
borderは背景画像を使う
borderと背景画像を一緒に指定すると、基本的に同じ見た目に出来なくなる。
じゃぁどうすりゃいいか。
上でも書いた様に、背景画像に直接borderを書き込んでしまう方法で回避できる。
この方法ならsolid指定のborderだけじゃなく、ブラウザによって描写のされ方がバラバラなdashedやdotted指定のborderも同じ見た目に出来るし、背景画像の表示開始位置を気にしなくてすむ。
むしろborderだけ表示させたい場合でも基本的に背景画像を使うべき。
borderを使わない(border:none)ので後方互換モードのIE6におけるwidthとpadding/borderのバグにはまりづらくなるし、お得。
一々画像を作らないといけないのがメンドイけれど、「表示開始位置を同じに出来る」こと、「どのタイプのborderでも同じ見た目に出来る」などメリットは大きいので損は無いはず。
うーん
書き終わって気がついたけど、別の方向から書けば「幅が可変のときはwidth/heightとpadding/borderの同時指定出来る例」とかもう少し色々書けたかも^o^
こういうのって原稿書いてからの方がいいな。
引越し(未定)したときに書き直すとして、今は自分用のメモだからいいか!
IE6におけるwidthとpadding/borderのバグについては↓
IE6:widthとpadding/borderのバグ
- Short cut